在日常手机app的使用中,出现频率最高的便是ListView和GridView。ListView的例子是微信主界面,而GridView的例子则是支付宝的主界面,不明白的小伙伴打开手机便一目了然。然而这两个控件同时也称成为最难使用的控件,由于两个控件使用方法完全相同,今天博主以GridView为例,讲一讲我和它的故事。
1. 小白初探–使用SimpleAdapter加载本地资源
单纯学习使用GridView还是很简单的,只需要使用一个数据适配器将所需要显示的数据资源(包括图像和文本),与布局文件中的控件连接起来即可。

1 | // activity_gridview.xml |
1 | // grid_item.xml |
1 | // GridViewActivity.java |
以上代码实现GridView主要分为3步。
step1:将GridView控件与xml连接。
step2:根据xml中想要显示的数据格式,初始化数据源,并使用getData()函数把本地数据添加到数据源中。这里的数据是一个List,List中每一条对应GridView的一块区域(也就是ListView中的一行)。List中存放的是一个Map泛型,其中的数据与想要显示的内容一一对应。
step3:给GirdView设置相应的数据适配器。
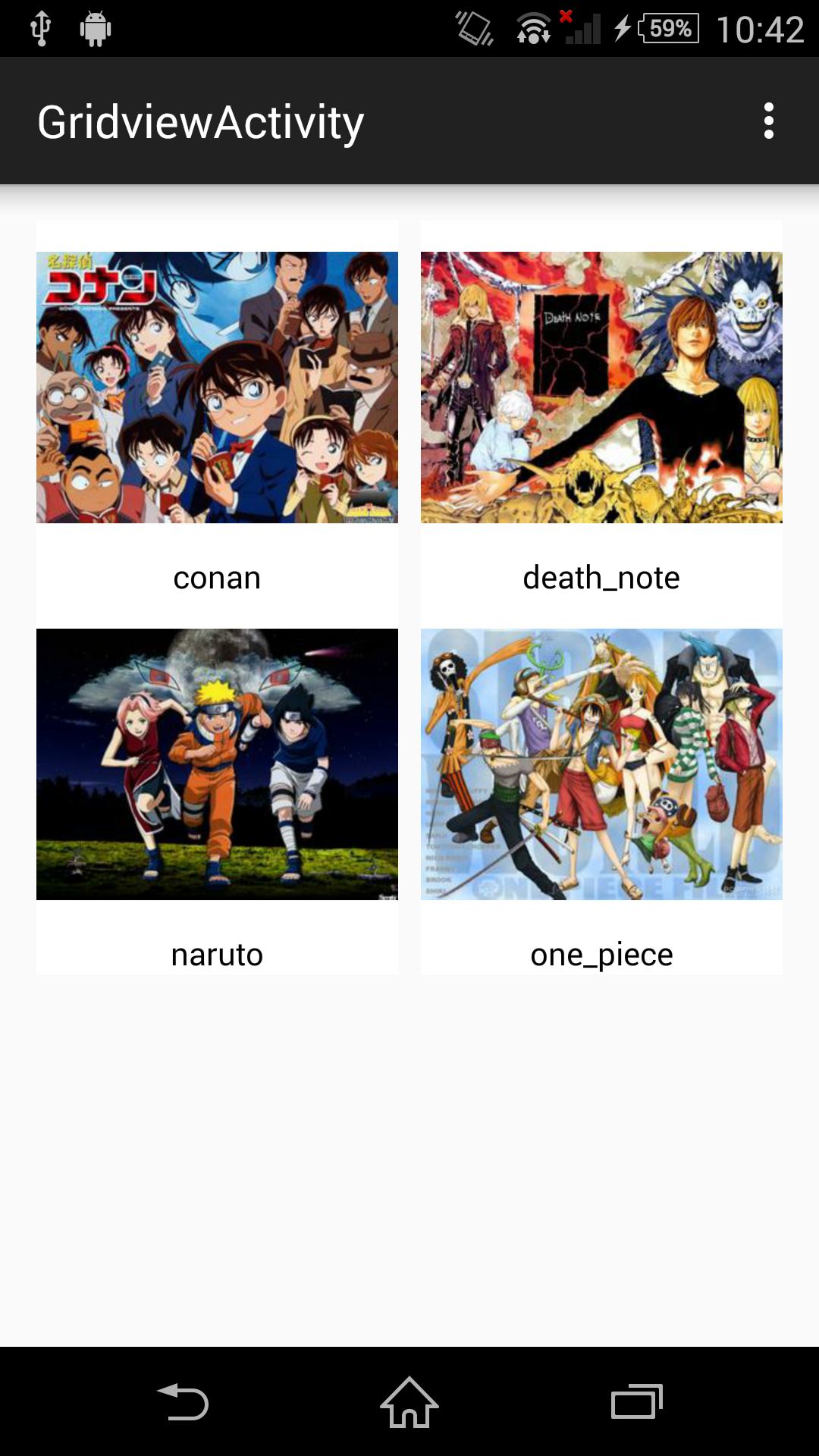
经过以上3步,可以很简单地把自己想要显示的本地资源,静态加载出来。效果如下图。

2. 招式进阶–定制自己的数据适配器Adapter
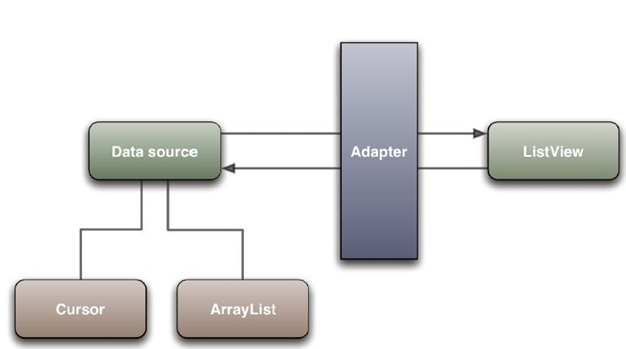
当我们需要处理较为复杂的界面,加载接收多种信息时,Android提供给我们的数据适配器往往会显得苍白无力。因此我们会根据自己的需要定义数据适配器。xml文件布局同上。
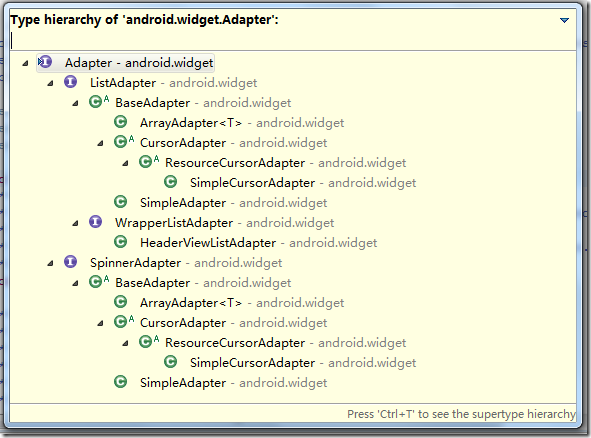
首先看一下Android中所有有关Adapter的接口和类的继承关系。我们选择继承ArrayAdapter来写我们自己的适配器。

1 | class MyAdapter extends ArrayAdapter<GridItem> { |
1 | // GridItem.java |
1 | // GridViewAdapter.java |
这里需要重点讲也是必须重写的是getView()方法。首先我们重复使用缓存convertView,如果缓存区已经存在View对象,我们则不再重新创建。同时,我们也使用ViewHolder对实例化后的控件进行暂存,因为findViewById方法的查找是很费内存的。如果一个Item中有许多内容,每次的查找过程将耗费我们众多的时间。虽然我还是小白一个,但是一定要有一颗大神的心,代码要写效率高的(笑)。
在这里我其实是有一些疑问的,在这个类的代码中,我们看到了控件和Adapter的绑定过程,也看到了Adapter向控件(TextView, ImageView)写入我们的资源,但是并没有看到将数据源设置到Adapter的具体代码。关于这个问题,大家可以在文章最后附上的一些链接中找寻答案,也可以打开源码自己分析。鉴于篇幅问题,本篇文章暂不对此问题进行深入探讨,后面我应该会写一遍关于Adapter实现机理和源码分析的blog,嘛,都是后话了。在对ImageView的设置中,为了简化代码,这里我使用了一个第三方库–Picasso,用于下载并缓存网络图片。这也不是本文重点,这几天我同时也在针对网络的异步请求准备材料,相关的文章很快就能写出来。
1 | package cn.edu.sjtu.videoplayer.bannedplayer02; |
我们在MainActivity中给数据适配器添加数据源,并绑定GridView,就像我们在第一小节所讲的步骤一样。另,如果想使用Picasso,在使用gradle管理的项目中,只需要在build.gradle文件中添加相关依赖就可以了。
1 | dependencies { |
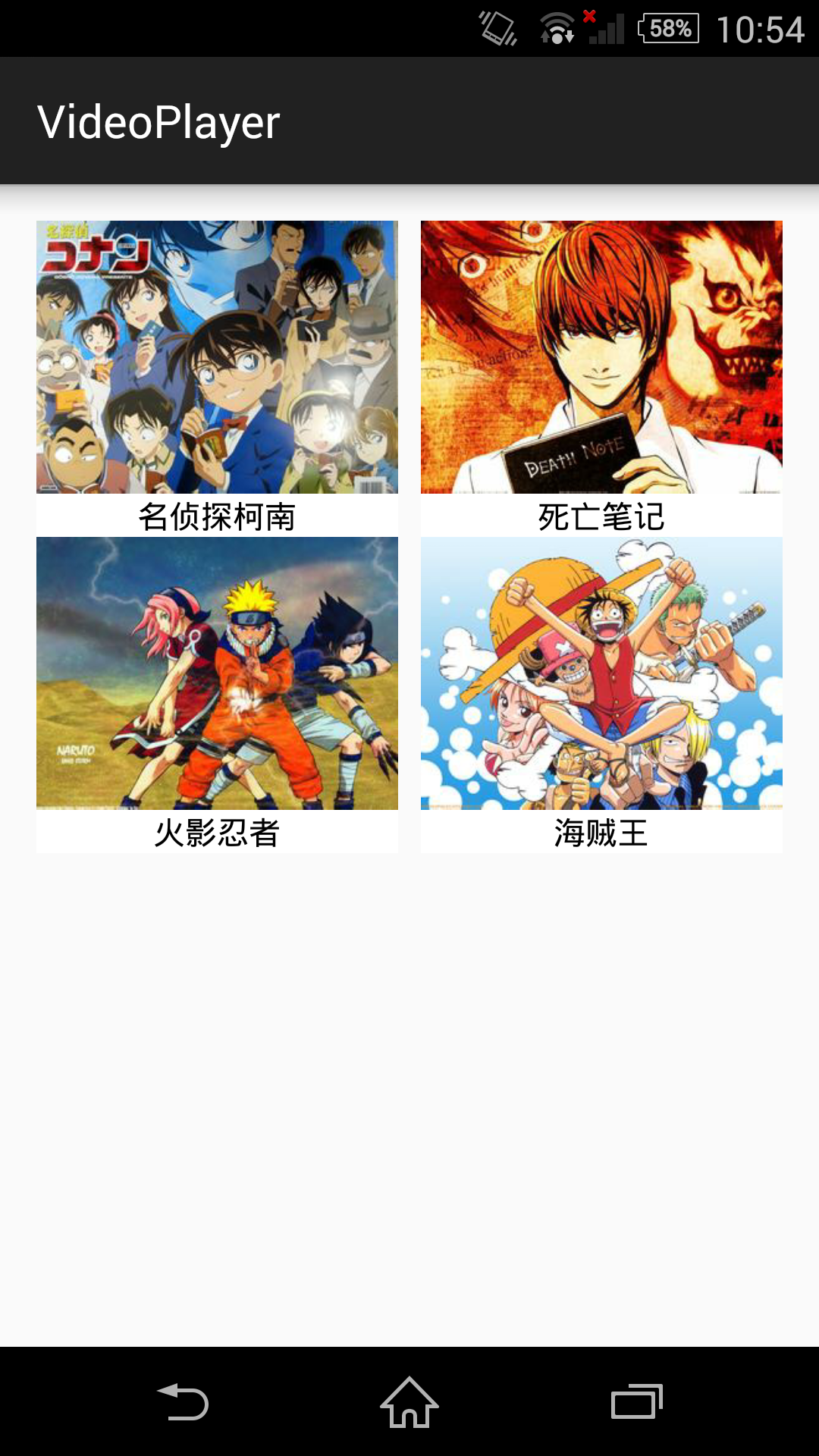
最后附上效果,经过短暂的下载,GridView可以成功使用相关图片的uri进行下载并显示。博主都是使用真机调试,所以这个屏幕截图可能看起来比较大,有点影响博客效果,也希望同志们见谅~下次再写blog时,我使用Genymotion给大家截图:)

3. Reference
(1) ViewHolder详解:http://jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1021/1815.html
(2) inflate方法与findViewById:http://www.cnblogs.com/loyea/archive/2013/04/27/3047248.html
(3) http://javatechig.com/android/download-and-display-image-in-android-gridview
By tjt
2015.12.09