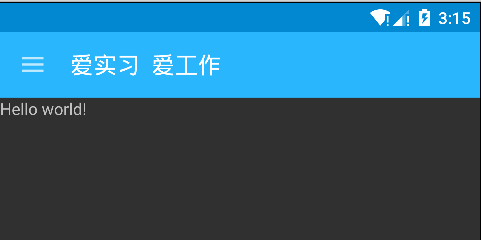
在Android5.0(API 21)之后,Toolbar被Google推广,逐渐走入大家视野。具体关于Actionbar和Toolbar的对比就不多啰嗦了,跟着潮流走是没错的。下面先上张简单的效果图,这是我近期在构思的一个app,帮助我们搜集宣讲会、实习、工作信息。

1. 初识Material Theme

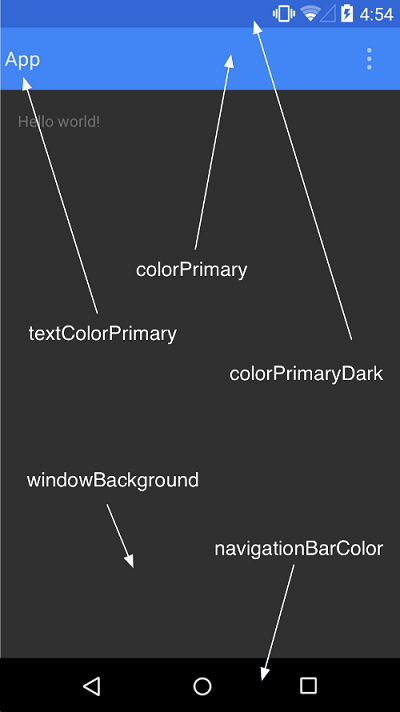
为了使用Material Design相关资源,新建工程时需要注意Min SDK需要大于等于API21。我们先来了解一下Material Theme。如上图所示,可以进行设置的部分有:
- colorPrimary:Toolbar的主体颜色
- colorPrimaryDark:Toolbar上方的背景颜色,一般为深色,会是的app看起来更有层次感
- textColorPrimary:Toolbar的title文字颜色
剩下的参数也很明了了。这里所有的属性后面都跟了一个”Primary”是因为,Toolbar不仅可以在xml中出现,还能够在view中进行任意的设置,而且还可以将其当做一个Actionbar来使用~
2. 自定义Theme
在/res/values/文件夹下我们需要新建3个xml文件
- my_theme.xml:用于自定义主题,配置主题中我们所需要的颜色
- default_colors_setting.xml:将颜色建立别名,方便引用和修改
- android_material_design_colors.xml:调色板,用于存储一些色彩
关于android_material_design_colors.xml,我直接下载了google给出的色彩调色方案,添加到工程中,可以直接引用其中的颜色。下载地址:https://gist.github.com/daniellevass/b0b8cfa773488e138037。另外有一个比较不错的网站, Material Palette 可以在线预览我们的颜色搭配,小伙伴们不妨都去试试,能给设计省下不少时间~
1 | /res/values/default_colors_setting.mxl |
1 | /res/values/my_theme.xml |
完成了我们自己的Theme,接下来我们要在app中使用我们的Theme,修改/res/AndroidManifest.xml
1 | <application |
此时运行程序,便可以看到我们自定义的主题已经生效,但此时app的上方还是空空如也,应为我们还没有为其添加Toolbar。

3. 添加Toolbar
首先我们要给Toolbal新建一个布局文件,/res/layout/toolbar.xml。这里使用v7包中的Toolbar。使用gradle的同学记得添加依赖。compile 'com.android.support:appcompat-v7:23.1.1'
1 | <?xml version="1.0" encoding="utf-8"?> |
然后我们在主布局文件中引入toolbar,/res/layout/activity_main.xml
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
最后,我们在onCreate()中进行设置。
1 |
|
完成以上步骤就可以得到最终的效果图啦。
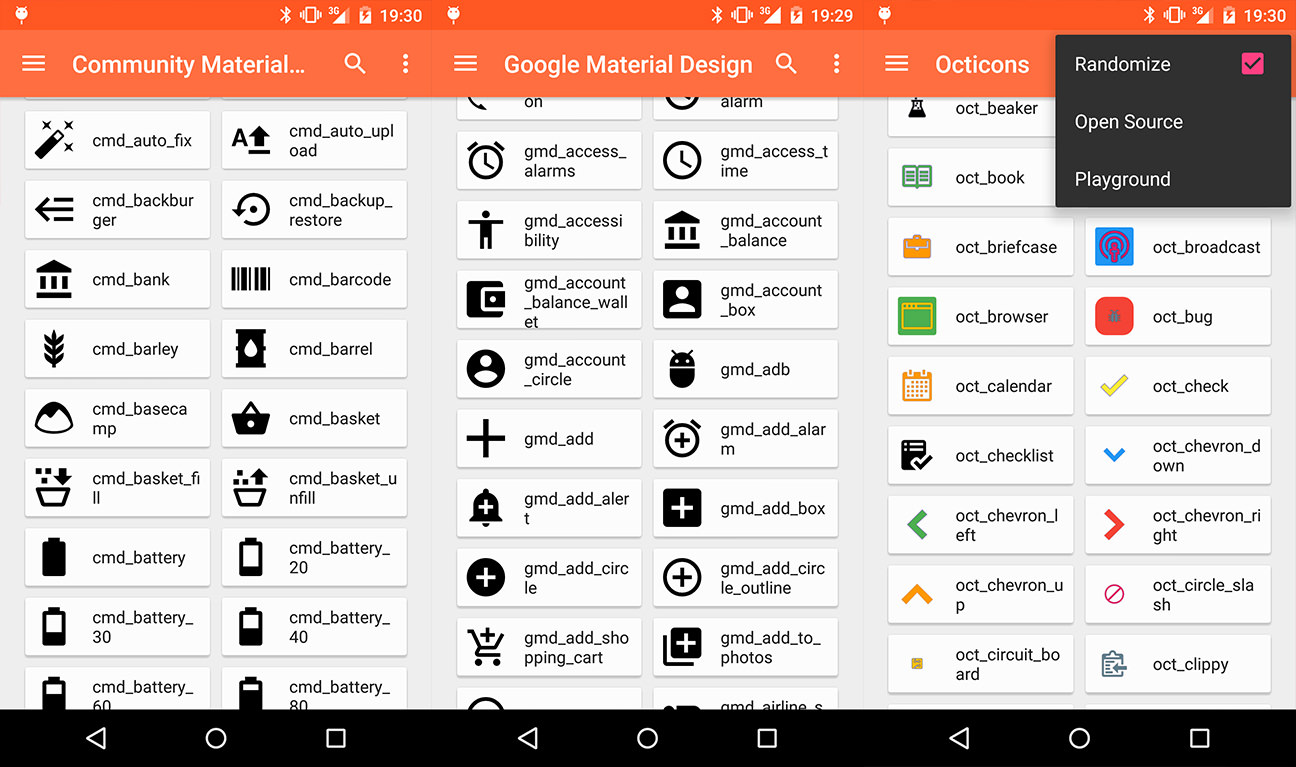
这里还想推荐给小伙伴的是github上的一个开源项目:mikepenz/Android-Iconics。这里有许许多多基于Material Design的icon,貌似这是个大神~他的SlideMenu的插件也很好用。希望能给小伙伴省下一些寻找资源的时间,开发更加顺利。

By tjt
2016.03.14